Tvorba prezentácie

Návod na jednoduchú prezentáciu
Na úvod
V predchádzajúcom článku o grafike (môžete pozrieť kliknutím sem) bolo mnoho otázok o tvorbe a tak som sa rohodla urobiť Vám návod na jednoduchú prezentáciu aj so screenshootamy (foto obrazovky).
Prezentáciu vytváram v programe Gimp 2.8.8 (na stiahnutie zadarmo tu).
Samotná tvorba
1. Vyberieme si obrázok
2. V ľavom hornom rohu klikneme na tlačítko "Súbor", dáme "Nový" a nastavíme si veľkost akú chceme (bežná miera je výška 1000 a šírka 930 - keď presiahneme šírku 930 prezentácia sa musí posúvať a kazí to dojem) a nastavíme farbu pozadia na priehľadnú
3. Vložíme obrázok a zmenšíme (väčšinou hľadám obrázky zo stránky wallpaperswide.com a stiahnem obrázok 1024x768 vtedy zmenšujem) jeho šírku na 950 aby sme mali nejakú rezervu

4. Zlúčíme obrázok s transparentým (priehľadným) pozadím
5. Urobíme prechod medzi obrázkom a vrstvou (nástrojom prechod "ťaháme" myšou z hora na dol až do miesta pokiaľ chceme mať prechod)

Po dokončení prechodu by to malo vyzerať asi takto (kliknutím na obrázok zväčšíte)
6. Urobíme si okienka do ktorých budeme neskôr písať. Pokiaľ nechceme zaoblené rohy neklikneme na zaoblenie rohov (kliknutím na obrázok zväčšíte)
7. Obrys cesty
Klikneme na cesty a na červený znak nižšie. Naskočí nám cesta okienka (výber), klikneme na výber pravým tlačítkom myši a vyberieme obkresliť cestu (kliknutím na obrázok zväčšíte)
Potom ako kliknete na obkresliť cestu, objaví sa Vám tabulka "obtiahnuť cestu" (pozor obtiahne Vám ju farbou popredia) a nastavíte si veľkosť čiary ja tentokrát zvolím veľkosť 2 (kliknutím na obrázok zväčšíte)
8. Cestu zneviditeľníme, pretože je zatiaľ nebudeme potrebovať (zneviditelníme ju kliknutím na vrstvy, potom klikneme na oko). Stále máme výber obdĺžnika a neklikáme myšou nikam inam na ploche prezentácie
9. Vytvoríme si novú vrstvu a nástrojom plechovka vyfarbíme obdĺžnik farbou ktorou chceme (farbu si vyberieme kliknutím na farebné štvorčeky vľavo). Dokončíme si okienko s prechodmi a štetcami. Keď ho budeme mať hotové zviditeľníme obrys a vrstvu s obrysom myšou chytíme a presunieme nad vrstvu okienka. Moje hotové okienko (kliknutím na obrázok zväčšíte)
10. Pravým tlačítkom myši klikneme na vrstvu a klikneme na duplikovať vrstvu (duplikujeme ju celkom 3x). Vrstva sa nám objaví hneď na originále takže z pôvodného okienka presúvame ďalšie. Hore si vždy necháme nejaké miesto na nadpisy okienok. Sami sa rozhodnite ako chcete mať rozložené okienka. Takto zatiaľ vyzerá moja prezentácia (kliknutím na obrázok zväčšíte)
11. Klikneme na čierne hrubé "A" v menu na ľavej strane. Klikneme tam kde chceme začať a ťaháme myšou aké veľké chceme textové okno (dá sa upraviť). Textové okno sa dá potom presunúť aj zmenšiť, alebo zväčšiť takže sa neľakajte keby ste to neodhadli a dali text. okno moc veľké, malé alebo by nebolo tam kde chcete
Písmo a veľkosť si vyberieme priamo v textovom okne
| Fonty môžete stiahnuť napr. na týchto stránkach : dafont.com 1001fonts.com |
Ja som zvolila font Clipper Script (môžete stiahnuť tu)
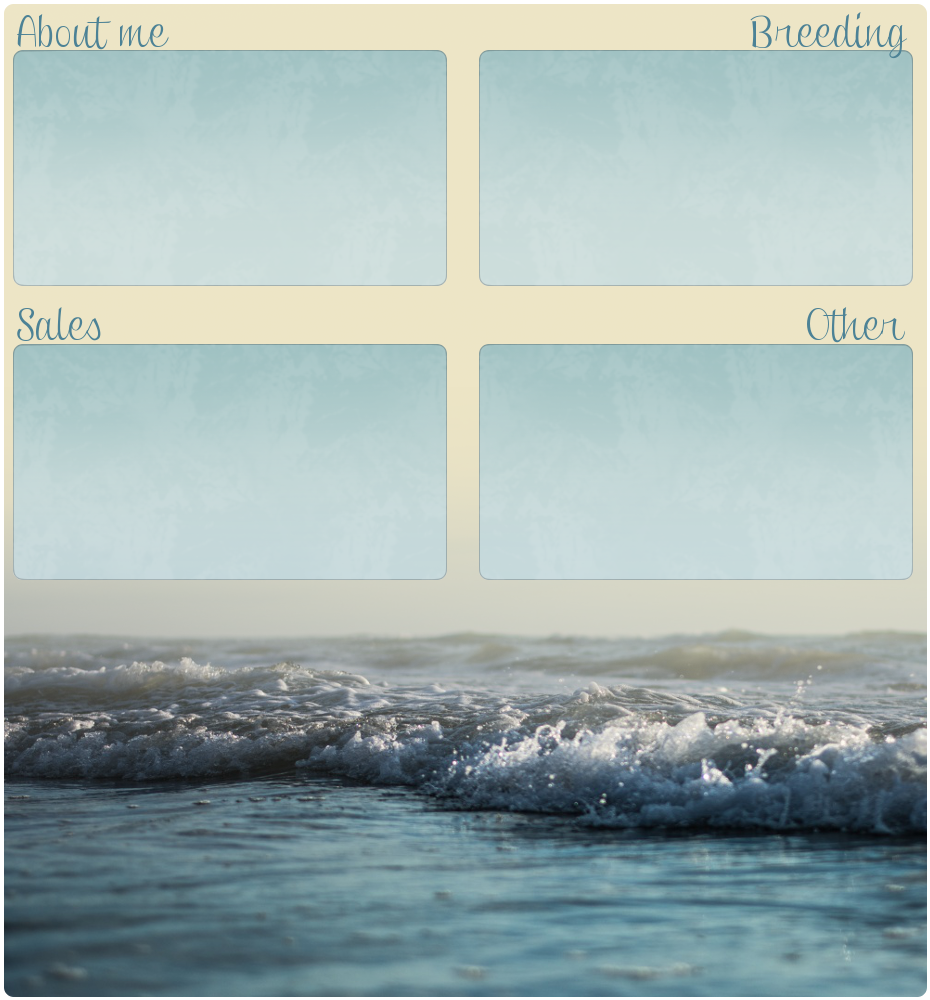
12. Aby to vyzeralo krajšie urobíme zaoblené okraje. Vyberieme ten istý nástroj ako keď sme robili okienka a potiahneme kurzorom (myšou) tam kde chceme aby to začalo a skončilo. Potom stlačíme Ctr+I to nám výber invertuje a stačí už len kliknúť na tlačítko Delete. Po dokončení by to malo vyzerať nejako takto (kliknutím na obrázok zväčšíte)
13. Zostávajú doplniť posledné detaily ako copyright, nakódovať a prezentácia je hotová (nikdy nezabudnite do prezentácie napísať zdroj odkiaľ máte obrázok)
Moja hotová prezentácia vyzerá nejako takto (kliknutím zväčšíte)
Upozorňujem ale, že toto bol návod na naozaj veľmi jednoduchú prezentáciu a tvorba zložitej prezentácie trvá aj niekoľko hodín!
Dúfam, že sa Vám návod páčil a ak sa chcete ešte niečo opýtať napíše do komentárov, ďakujem! :)
Přidat komentář
Komentáře
11) poltarka [16. 07. 2014 | 10:45]
![]() Buli: Ano, já vím, ale já prostě nechápu, jak to udělat. I když to dělám podle návodu, obrázek se mi "ztratí" a přechod tam není vůbec, je tam jenom jedna barva. Já nevím co s tím.
Buli: Ano, já vím, ale já prostě nechápu, jak to udělat. I když to dělám podle návodu, obrázek se mi "ztratí" a přechod tam není vůbec, je tam jenom jedna barva. Já nevím co s tím.
10) Qaurtatze [16. 07. 2014 | 09:30]
![]() Zdenda: Už to tam je
Zdenda: Už to tam je ![]()
9) Zdenda ^^ [16. 07. 2014 | 08:08]
Prosím v jakém programu to děláš a jaká verze? děkuji ![]()
8) buli [15. 07. 2014 | 20:18]
![]() poltarka: tvá prezenatce nebyla přijata. Zkus zapracovat na přechodu mezi obrázkem a pozadím pod boxy. Nemůžeš tam mít takový odseklý kus. NEbo jako ůžeš, ale není to pěkné
poltarka: tvá prezenatce nebyla přijata. Zkus zapracovat na přechodu mezi obrázkem a pozadím pod boxy. Nemůžeš tam mít takový odseklý kus. NEbo jako ůžeš, ale není to pěkné ![]()
7) poltarka [15. 07. 2014 | 19:52]
![]() No, já tam mám napsáno "Picture by unnamed howrse player" protože ta ilustrace zřejmě neprojde, a je označená jenom číslem. No a psát tam "Piscture by nějakétočíslo" mi příjde... no blbé.
No, já tam mám napsáno "Picture by unnamed howrse player" protože ta ilustrace zřejmě neprojde, a je označená jenom číslem. No a psát tam "Piscture by nějakétočíslo" mi příjde... no blbé.
6) Qaurtatze [15. 07. 2014 | 19:12]
![]() poltarka : Každý sa učí. No pokiaľ uvedieš tvorcu tak by nemal byť problém, alebo ak uvedieš že sú obrázky z KP. To je od autora, či mu to neprekáža.
poltarka : Každý sa učí. No pokiaľ uvedieš tvorcu tak by nemal byť problém, alebo ak uvedieš že sú obrázky z KP. To je od autora, či mu to neprekáža. ![]()
elys : ďakujem, PS momentálne nemám, ale asi sa čoskoro znovu objaví v PC ![]()
5) Nattyss [15. 07. 2014 | 19:11]
![]() poltarka:Vždy uveď zdroj a nejlépe se i zeptej autora
poltarka:Vždy uveď zdroj a nejlépe se i zeptej autora ![]() .
.
4) Nattyss [15. 07. 2014 | 19:10]
![]() To je dělané v Gimpu?
To je dělané v Gimpu?![]()
Pěkný návod![]()
3) poltarka [15. 07. 2014 | 19:09]
![]() Na té druhé jsem se velice snažila, ta první byla něco jako pokus o základ a povedla se tak, že nebylo třeba zdobit. Ale ta druhá je taky pěkná, si myslím. Udělala jsem k tomu i avatary.
Na té druhé jsem se velice snažila, ta první byla něco jako pokus o základ a povedla se tak, že nebylo třeba zdobit. Ale ta druhá je taky pěkná, si myslím. Udělala jsem k tomu i avatary. ![]() A smím mýt jednu otázečku? nevadí, když používám obrázky z KP, a ještě ke všemu ty, co zatím neprošli? :/
A smím mýt jednu otázečku? nevadí, když používám obrázky z KP, a ještě ke všemu ty, co zatím neprošli? :/
« 1 2 3 4 »
Přihlásit se
Menu
Howrse
- Spoilery
- Ow, Owlient a moderátoři
- Plemena
- Trénink koně
- Mini poradna
- Vzácní koně
- Černý trh a obchod
- Jezdecké centrum
- Novinky na howrse
- Inzeráty
Ze světa
Grafika
- Grafika ke stažení
- Grafici na howrse
- Zašli nám svou grafiku
- Grafika na přání
- Podmínky
- Ptejte se
- Škola grafiky








12) Qaurtatze [16. 07. 2014 | 11:39]